A Blog.hu bejegyzéseknél sajnos csak azok szólhatnak hozzá, akik már regisztráltak Indapass felhasználóként. Manapság egyre jobban terjed és sok oldalon látni a Disqus hozzászólási lehetőséget. Ennek előnye, hogy (a tulajdonos beállításától függően) akár regisztrálás nélkül is lehet kommentálni. A bejegyzéseket lehet pontozni, sőt: a kommentáláshoz is lehet újabb megjegyzést fűzni! Egy másik előnye, hogy szinte bármilyen weblapra beilleszthető a Disqus, és ehhez csak egy ingyenes regisztrációra van szükséged! Most azt fogom leírni, hogyan tudod a már meglévő Disqus fiókod a Blog.hu oldaladra beilleszteni.
Figyelem! Az alábbiakban erősen szakmázás lesz, de megpróbálom érthetően elmagyarázni a lényeget.
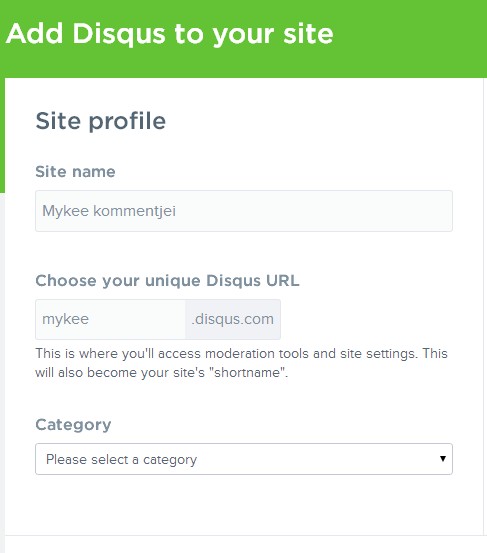
1. Ha már megnyitottad a Disqus fiókod, akkor felkínálja alapból, hogy hozz létre saját Disqus oldalt. Ha ez korábban elmaradt volna, akkor megteheted a For websites feliratra kattintasz, majd jobb oldalon az Add Disqus To Your Site feliratra. Az alábbi űrlap jelenik meg, ahol írj be egy tetszés szerinti nevet, egy rövid (ékezetek és szóköz nélküli) álnevet (ez lesz a Disqus fiókod címe és azonosítód), majd válassz egy kategóriát:

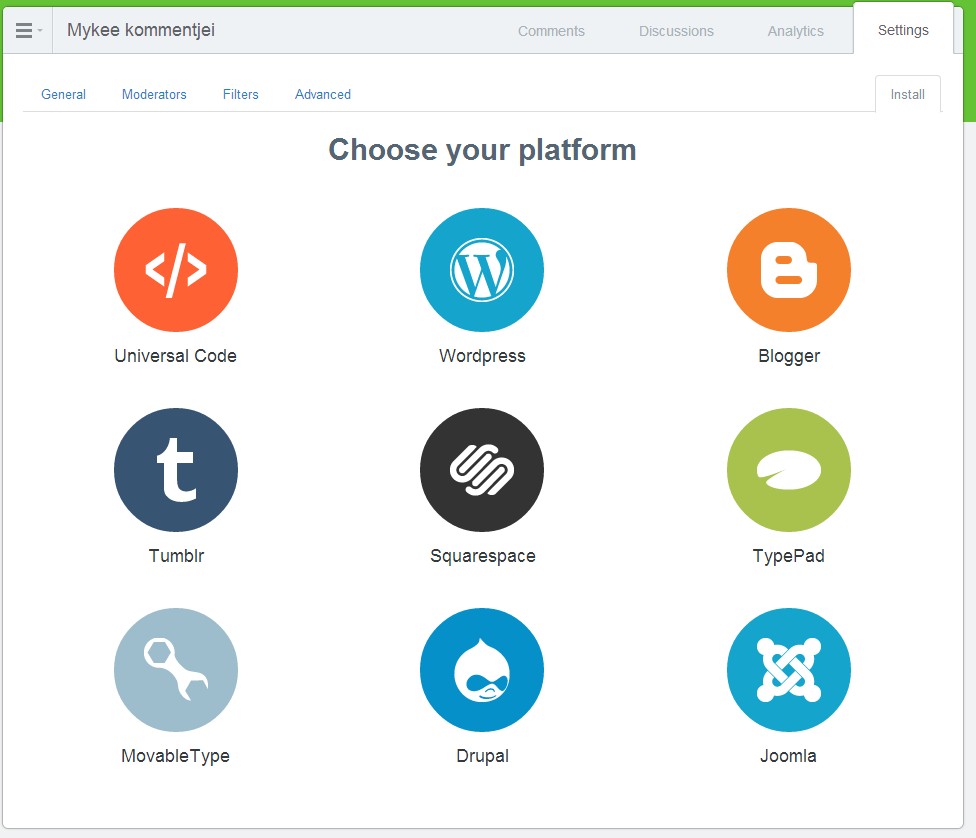
2. Miután rögzítetted az adatokat, feljön az ablak, ahol választhatsz a kiegészítők és a kódbeszúrási lehetőségek közül. Igen, akár WordPress vagy Joomla alá is könnyen beillesztheted a Disqust. Blog.hu oldal alá sajnos trükkhöz kell folyamodnunk, úgyhogy ezzel az oldallal most nem sokra megyünk. Viszont felül nézegesd majd át a füleket, mert ott fogod megtalálni a kommenteket és a helyeket:

3. Mielőtt még végképp itt hagynánk a Disqust, két ablakot mindenképp érdemes átnézned a Settings alatt:
- a General fület, ahol beállíthatod, hogy előmoderálással vagy anélkül kívánod-e használni a Disqus fiókot, vagy a legújabb, legrégibb vagy a legkedveltebb megjegyzés kerüljön előre, milyen nyelven szeretnéd használni, illetve engeded-e a vendégeknek a hozzászólásokat?
- az Advanced fület, ahol felveheted a megbízható domainjeidet (pl. mykee.blog.hu vagy sukitore.com), illetve beállíthatod a vendég hozzászólók profilképét.
4. Ha végeztél a Disqus beállításaival, lépj be a Blog.hu-s oldalad admin részébe és keresd meg a Beállításokban a Sablonokat. Két kódot kell beillesztened a sablonba, beleírtam mindkettőt egy TXT-be, amit innen tölthetsz le. Az elsőt a loop részbe, a hozzászólások alá (vagy fölé), a másodikat viszont a loop részen kívülre, javasolt a záró tag (blh:end) elé betenni.
Az utóbbi kódban a sok x helyére a saját Disqus aliasod kell beírni, tehát amit az űrlap kitöltésének második mezőjébe írtál (pl. nálam a mykee).
Az eredeti kódot kibővítettem pár formasággal és plusz infóval, hogy jobban kezelhetőbb legyen a Blog.hu sablonban. A kód használatához mindenképp szükség van friss jQuery-re, tehát ha a sablonodban még nem lenne betöltve, akkor még azt is be kell tenni a második kód elé!
5. Pár megjegyzés a mélyvízhez értőknek:
- sajnos a Blog.hu sablonoknál nincs olyan paraméter, hogy a főoldalon ne jelenjen meg, csak a post megnyitása után. Ezért is kellett a trükkös kód.
- a Disqus sajnos csak ezt a div id-t tudja kezelni, és mivel egy id-ből nem lehet több egy weblapon, ez a másik oka a trükkös kódnak. Így a főoldalon csak egy id látszik minden esetben, a másik bezárul. Szintén emiatt kell a kattintás és a form automatikusan nem tud betöltődni
- a kód persze átszabható, de jelenleg a szükséges Disqus kódot a disqlink class hivatkozás után szúrja be. Tehát célszerű a disqlink classhoz felvenni a display:block, valamint az egérmutató javításához a cursor:pointer CSS értékeket.
- ha valaki tudja, miként lehet egy paraméterrel csekkelni, hogy a főoldalon vagyok vagy sem, az szóljon! Pontosabban: tudom, hogy lehet javascripttel domaint ellenőrizni, és az alapján eldönteni, hogy főoldal vagy sem, de én olyasmire gondoltam, hogy alapból ezt a Blog.hu adja-e, hogy felesleges kódokkal ne terheljem a lapot.
Ha bármi kérdés van, jöhet Disqus-on is, alább már kipróbálhatjátok, miként működik!
-------------------------------------------------------------------------------------------------
Update 1:
Másik megoldást is találtam, ami kódilag egyszerűbb, de ennek hátránya, hogy csak a bejegyzés megnyitása után lehet kommentelni. Előnye, hogy nem kell semmilyen gombot nyomogatni, egyből betöltődik a szükséges form. Erre a verzióra cseréltem le a sajátomat is.
Ennél a verzióban a fejbe kell betenni egy részt (a blh:head_required utáni részbe, a blh:body_required elé), majd a loopba a másikat. Csatoltam a szükséges állományt, ami ehhez a módosításhoz kell.
-------------------------------------------------------------------------------------------------
Update 2:
A Blog.hu oldalon nemrégen megújult pár szolgáltatás és sablon. Ezekben fedeztem fel egy olyan kódot, amit fel lehet használni a Disqus könnyebb beszúrására. Ebben az esetben az innen letölthető csatolmányban lévő kódot bárhová be lehet szúrni a loopon belülre és készen vagy! (Persze az xxxx-eket cseréld ki a saját azonosítóddal!)


